라고 digg.com의 top에 올라온 것이 있기에 번역해 봤다. 이제서야 css의 개념을 잡고 있는 나 같은 사람에게 도움이 될듯..
원문은
여기에 있음.
digg 주소는,
여기
CSS 참고장
| 문법 |
|
문법 |
| selector {property: value;} |
| 외부 스타일 쉬트 |
| <link rel="stylesheet" type="text/css" href="style.css" /> |
| 내부 스타일 |
<style type="text/css">
selector {property: value;}
</style> |
| 테그 안 스타일 |
| <tag style="property: value">
|
|
|
| 일반 |
| Class |
쩜 뒤에 오는 문자열 |
| ID |
# 뒤에 오는 문자열 |
| div |
구조체나 문단에 대한 형식 |
| span |
태그 내부 형식 |
| color |
전면 색 |
| cursor |
커서 모양 |
| display |
block; inline; list-item; none |
| overflow |
영역을 넘칠경우 어떻게 처리할 것인가 지정
visible, hidden, scroll, auto |
| visibility |
visible, hidden |
| 글꼴 |
| font-style |
Italic, normal |
| font-variant |
normal, small-caps |
| font-weight |
bold, normal, lighter, bolder, integer (100-900) |
| font-size |
글꼴 크기 |
| font-family |
사용될 글꼴 지정 |
| 내용 |
| letter-spacing |
자간 |
| line-height |
줄의 밑선간의 간격(줄간격) |
| text-align |
문단 정렬 |
| text-decoration |
blink, line-through, none, overline, underline |
| text-indent |
첫줄 들여쓰기 |
| text-transform |
capitalize, lowercase, uppercase |
| vertical-align |
세로 정렬 |
| word-spacing |
단어 사이 공백 넓이 |
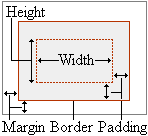
| 문단 배치 |
|
|
height; width;
margin-top; margin-right; margin-bottom; margin-left;
padding-top; padding-right;
padding-bottom; padding-left; |
| 외곽선 |
| border-width |
외곽선 두께 |
| border-style |
dashed; dotted; double; groove; inset; outset;
ridge; solid; none |
| border-color |
외곽선 색깔 |
| 위치지정 |
| clear |
특정 항목 주위의 떠다니는(floating) 항목
both, left, right, none |
| float |
특정 면에 떠다니는(float) 항목
left, right, none |
| left |
항목의 왼쪽 위치
auto, length values (pt, in, cm, px) |
| top |
항목의 위쪽 위치
auto, length values (pt, in, cm, px) |
| position |
static, relative, absolute |
| z-index |
중첩된 항목들 간의 상하(중첩) 관계
auto, integer (higher numbers on top) |
| 배경 |
| background-color |
배경색 |
| background-image |
배경 그림 |
| background-repeat |
repeat, no-repeat, repeat-x, repeat-y |
| background-attachment |
배경 그림이 항목과 함께 스크롤 될것인지 지정
scroll, fixed |
| background-position |
(x y), top, center, bottom, left, right |
| 목록 |
| list-style-type |
머릿점(bullet)이나, 숫자의 종류
disc; circle; square; decimal; lower-roman;
upper-roman; lower-alpha; upper-alpha; none |
| list-style-position |
머릿점이나, 숫자의 위치
inside; outside |
| list-style-image |
머릿점으로 사용될 그림 |
|
* 각 selector의 속성을 축약형태로 사용할때에는, 순서대로 적어줘야 한다.